Sitenizin önemli bir diğer kullanım alanı mağaza ızgara ve liste alanlarıdır. Bu alanları sizin için yeniden özelleştirdik ve düzenlemeleri tamamen size bıraktık.
BİZİMLE ÇALIŞTIĞINIZ SÜRECE TÜM MODÜL UYGULAMALARI ÜCRETSİZ OLARAK UZMAN EKİPLERİMİZ TARAFINDAN YAPILMAKTADIR

Mağaza Listesi özelleştirmeleri
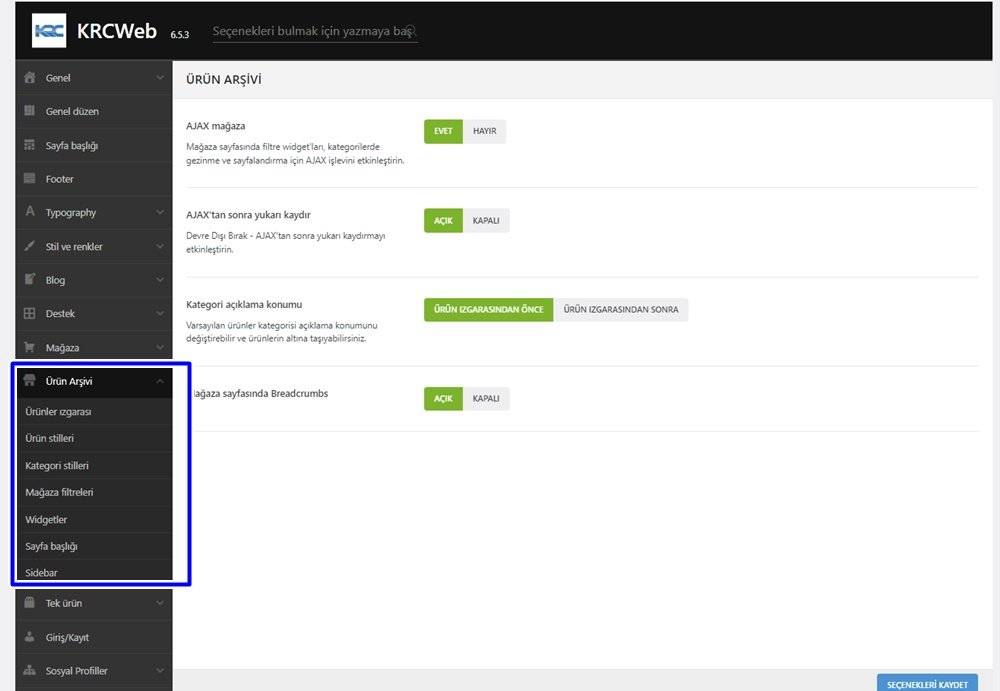
Mağaza liste ve ızgara alanlarınızı özelleştirmek için Wp-Admin alanından KRC Web Tasarım / Ürün Arşivi alanını tıklayınız. Bu alanlarda özelleştirebileceğiniz uygulamalar;

- Ürün Arşivi: Mağaza sayfasında filtre widget’ları, kategorilerde gezinme ve sayfalandırma için AJAX işlevini ektinleştirebilir ya da pasif duruma getirebilirsiniz.
- Kategori açıklama konumu: Varsayılan ürünler kategorisi açıklama konumunu değiştirebilir ve ürünlerin altına taşıyabilirsiniz.
- Mağaza sayfasında Breadcrumbs etkinleştirebilir ya da paisf edebilirsiniz.
- Ürünler Izgarası alanı: Bu alanda mağaza ürün görünümü özelliklerini düzenleyebilirsiniz.
- Mağaza ürün görünümü (Izgara/Liste/Izgara-liste/Liste-Izgara) : Mağaza sayfası için farklı görünüm modu ayarlayabilirsiniz.
- Masaüstünde ürün sütunları: Satır başına kaç ürün göstermek istiyorsanız seçim yapabilirsiniz.
- Sütun sayısı seçici: Müşterilerin satır başına sütun sayısını değiştirmesine izin verebilirsiniz.
- Ürünler sütun varyasyonları: Kullanıcıların ürün sayfasında görüntülenmek üzere hangi sütunları seçebileceğine karar verebilirsiniz. (2sütun, 3sütun, 4 sütun, 5sütun, 6sütun gibi)
- Sayfa Başına ürün gösterimi: Sayfa başına ürün sayısını belirleyebilirsiniz.
- Sayfa varyasyonları başına ürünler: Örneğin: 12, 24, 36, -1. Sayfadaki tüm ürünleri göstermek için -1’i kullanın.
- Ürün sayfalandırma Yöntemi: Mağaza sayfanızdaki sayfalandırma için bir tür seçin. (Sayfalandırma, Daha fazla yükle, Sonsuz Kayıdrma)
- URL’de sayfa numarasını saklayabilirsiniz.
- Ürün Stilleri: Bu alanda ürün görsel ve stillerini seçebilirsiniz.
- Ürün görseli vurgulama stili: Ürünler için vurgulu efektlerden birini seçebilirsiniz.
- Ürünü mobilde tıkla aç: Bu seçeneği devre dışı bırakırsanız, kullanıcı mobil cihazlarda ürüne tıkladığında açıklama metnini görecek ve sepete ekle butonunu görecektir. Ürün sayfası ikinci tıklamada açılacaktır.
- Ürün üzerinde miktar girişi: Ürün üzerine gelindiğinde miktar girişini gösterin ve düzenin izin verdiği yerde hızlı alışveriş yapın. Aşağıdaki ürün gezinmelerinde gösterilebilir: “Standart buton”, “Hızlı”, “Tam genişlik butonu”, “Liste”.
- Kenarlıklı ızgara: Izgaranızdaki ürünler arasına kenarlıklar ekleyin
- Fareyle üzerine gelme efekti: Mağaza sayfasındaki ürünler için fareyle üzerine gelme görüntüsünü etkinleştirin.
- Stok durumu pozisyonu ve Stok İlerleme Çubuğu: Bir ilerleme çubuğu olarak bir dizi satılan ve stoktaki ürünleri görüntüleyin.
- Geri sayım saati: İndirimli fiyat için planlanan tarihi olan ürünler için zamanlayıcıyı gösterir.
- Başlığın yanında ürün kategorisini gösterebilir ya da gizleyebilirsiniz.
- Ürün markalarını başlığın yanında gösterebilir ya da gizleyebilirsiniz.
- SKU gösterebilir ya da gizleyebilirsiniz.
- Kategori Stilleri: Bu alanda ürün kategorisi görsel ve stillerini seçebilirsiniz.
- Ürün kategorisi vurgulama stili: Kategoriler için vurgulu efektlerden birini seçebilirsiniz.
- Kategoriler renk şeması seçimi (karanlık ya da aydınlık) seçebilirsiniz.
- Gölgeli kategori seçebilir ya da devre dışı bırakabilirsiniz.
- Kategorideki ürün sayısını gizleyebilir ya da gösterebilirsiniz.
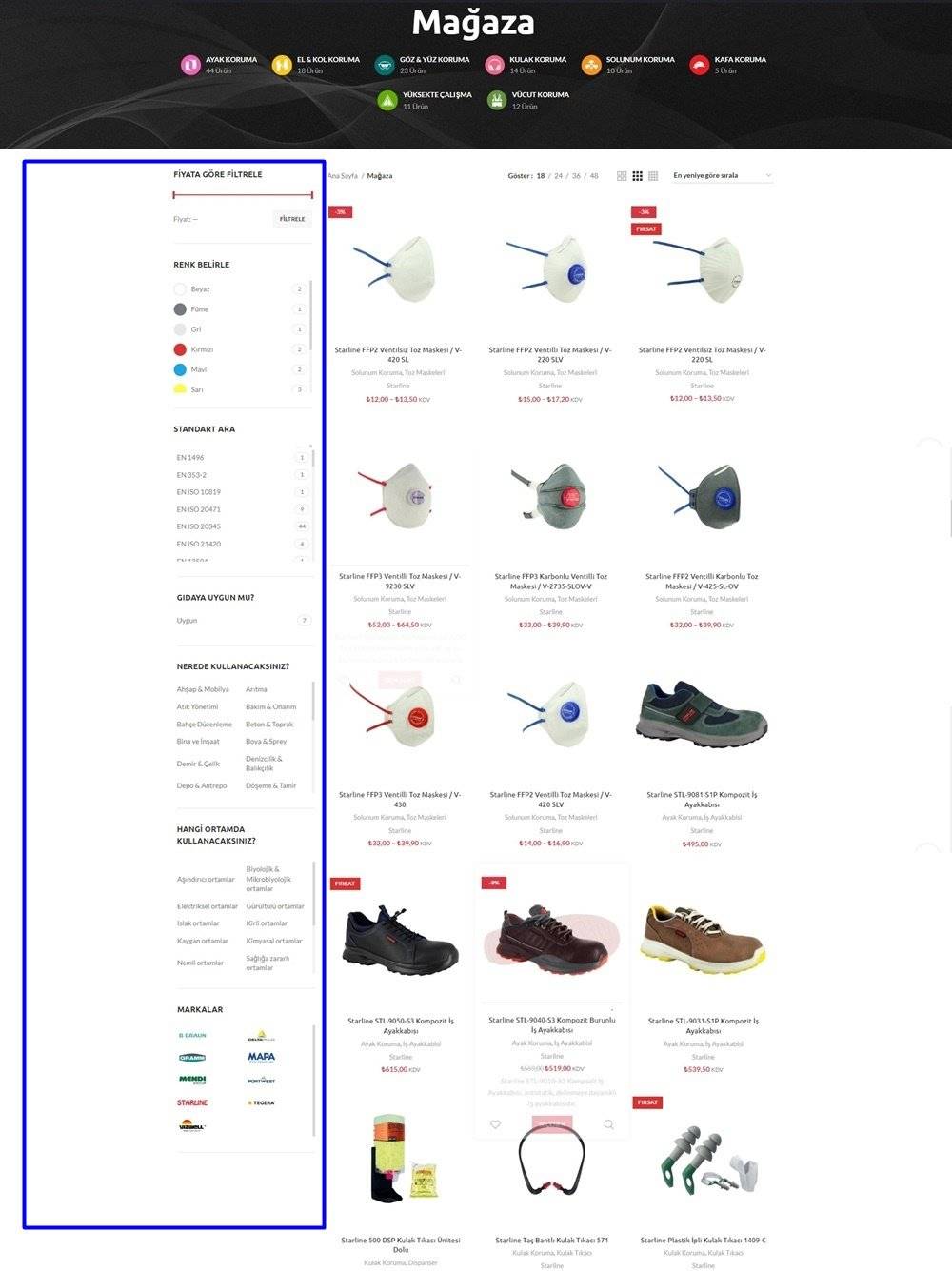
- Mağaza Filtreleri: Bu alanda mağazanızda filtreleme işlemlerini yönetebilirsiniz.
- Mağaza filtreleri: Ürünlerin üzerindeki mağaza filtreleri widget’ının alanını etkinleştirebilir ya da paisf edebilirsiniz.
- Mağaza filtreleri alanı her zaman açık: Bu seçeneği etkinleştirirseniz, mağaza filtreleri her zaman mağaza sayfasında açılır.
- Tıkladıktan sonra filtreleri kapatmayı durdur: Bu seçenek, belirli filtre bağlantılarına tıkladığınızda filtre alanının kapanmasını önleyecektir.
- Mağaza filtreleri içerik türü (Widget ya da özel içerik): Ürün filtreleri sayfa oluşturucu öğemizle widget’ları veya özel HTML bloğunu kullanabilirsiniz.
- Widgetler: Tüm widget’lerinizi bu alanda yönetebilirsiniz.
- Kategoriler widget’ı için geçiş işlevi: WooCommerce Ürün Kategorileri widget’ı için akordeon JS’yi etkinleştirmek için açın. Çok sayıda kategoriniz ve alt kategoriniz varsa kullanışlıdır.
- Filtre widget’ları için kaydırın: Katmanlı Gezinme widget’larınızı yüksekliğe göre sınırlayabilir ve onlar için güzel kaydırmayı etkinleştirebilirsiniz. Çok sayıda ürün renginiz/bedeniniz veya filtreler için diğer nitelikleriniz varsa kullanışlıdır.
- Filtre widget’ları için yüksekliği piksel cinsinden belirleyebilirsiniz
- Sayfa Başlığı: Tüm sayfa başlıklarınızı buradan yönetebilirsiniz.
- Mağaza başlığı: Mağaza sayfası, ürün kategorileri veya etiketler için başlığı gösterebilir ya da gizleyebilirisiniz.
- Sayfa başlığındaki kategoriler: Bu kategoriler menüsü, mağazadaki tüm kategorilere göre otomatik olarak oluşturulur.
- Her kategori için ürün sayısını gösterebilir ya da gizleyebilirsiniz.
- Kenar Çubuğu (Sidebar) Ayarları:
- Mağaza Düzeni: Mağaza sayfaları için ana içeriği ve kenar çubuğu hizalamasını seçebilirsiniz (Tam sayfa-Sidebar yok, Sol Sidebar, Sağ Sidebar)
- Kenar çubuğu boyutu: Mağaza sayfalarınızın kenar çubuğu için farklı boyutlar belirleyebilirsiniz.
- Masaüstü için tuval dışı kenar çubuğu: Kenar çubuğunu sayfadan gizleyebilir ve bir buton tıklamasıyla güzelce gösterebilirsiniz.
- Yapışkan tuval kenar çubuğu butonu: Mobil ve tablet cihazlar için ekrana sabitlenmiş filtreler butonunu kullanabilirsiniz.
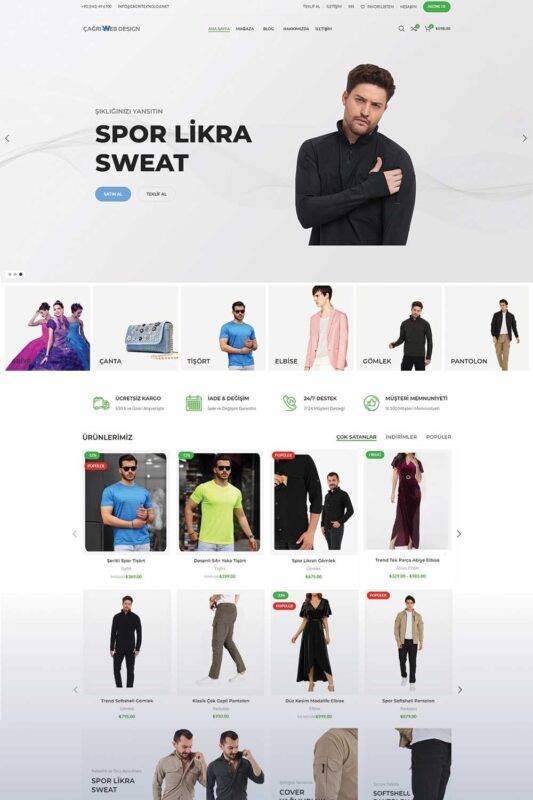
Mağaza ızgara ve liste görünümü Avantajları
Sitenizin önemli bir diğer kullanım alanı mağaza ızgara ve liste alanlarıdır. Bu alanları sizin için yeniden özelleştirdik ve düzenlemeleri tamamen size bıraktık.
Ürün ve hizmetlerinizde satış pazarlama hedeflerinize ulaşmanız için tüm imkanları kullanan Çağrı Tasarım ile her zaman bir adım önde olacaksınız.
Kurumsal E-Posta
Kurumsal e-postanızı güncelleyip geliştirerek daha basit, güvenli ve mobil cihazlarla uyumlu hale getirdik.
Sport E-Ticaret Tasarımı
Stokta
| Marka |
Çağrı Tasarım |
|---|---|
| Modül |
Premium , Premium Plus |
| Standart Modül |
SSL Güvenlik Sertifikası , Mobil Uyumluluk , Tarayıcı Uyumluluğu , Entegre Türkçe Tema , İletişim & SSS Formları , Hakkımızda & Portföy Alanı , Kurumsal E-Posta , Sosyal Medya Entegrasyonu |
| Profesyonel Modül |
Sınırsız Hosting , İş Takip & Proje Yönetim Sistemi , Çalışan Bilgi Yönetim Sistemi (ÇBYS) , Form & Raporlama Modülü , Mega Menü , Standart SEO Entegrasyonu |
| Premium Modül |
Canlı Sohbet Modülü , Optimize Hız , Profesyonel E-Posta , Personel Yönetim Sistemi , Satış & E-Ticaret Entegrasyonu , Sanalpos Entegrasyonu , Pro Görsel Düzenleyici , Ürün Videolu Tanıtım , Nitelik & Özellik Varyasyonlar , Sözleşme Modülü , Ücretsiz Kargo Bildirimi , Gelişmiş Kargo Yönetimi , Sipariş Takip Modülü , İndirim Zaman Sayacı , Üye Girişi & Kayıt , “Birlikte Satın Al” , Değişken Karşılaştırma , Pro Favori Listesi , Webp & Görüntü Sıkıştırma , Mağaza Görünümü , Mağaza Özelleştirme , Ürü Ölçü & Boyut Rehberi , Pro Müşteri İncelemesi |
| Premium Plus Modülü |
Dinamik Kurallar , İşveren Hesabı , Müşteri Grubu Oluşturma , Akıllı Filtreleme , Min/Max Fiyat Belirleme , Cüzdan Uygulaması , Geri Ödeme & İade , Ödül Uygulaması , Hediye Kartı Uygulaması , Pazaryeri Entegrasyonu , Birlikte Satın Al Promosyon , B2B & B2C Modülü , Döviz Modülü , Toplu Ürün Düzenleme , XML İçe & Dışa Aktarma , E-Posta Doğrulama , Kademeli Fiyatlandırm , Partner Reklam Desteği , İhale & Müzayede , ADS Reklam Desteği , E-Katalog Desteği , Teklif Yönetim Sistemi , Google ADS Spam Engelleme , Toplu Sipariş Yönetimi |
| Profesyonel SEO |
Anasayfa ve Firma Tanıtım SEO , Google Search Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi |
| Premium SEO |
İç Link , Dış Link Yönlendirme , Organik Trafik Analizi , Tüm Sayfa SEO Entegrasyonu (Ürün Hariç) , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi , Site Hız Optimizasyonu |
| Premium Plus SEO |
Site Hız Optimizasyonu , Görsel Optimizasyonu , Arama Motorları Site Key Entegrasyonu , Ürün/Hizmet SCHEME SEO , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama ve Güncelleme , Anahtar Kelime Analizi , İç Link , Dış Link Yönlendirme ve Güncelleme , Organik Trafik Analizi ve Takibi , Kullanıcı Analizleri ve SPAM ADS Önleme , Sütun İçeriği Takibi |
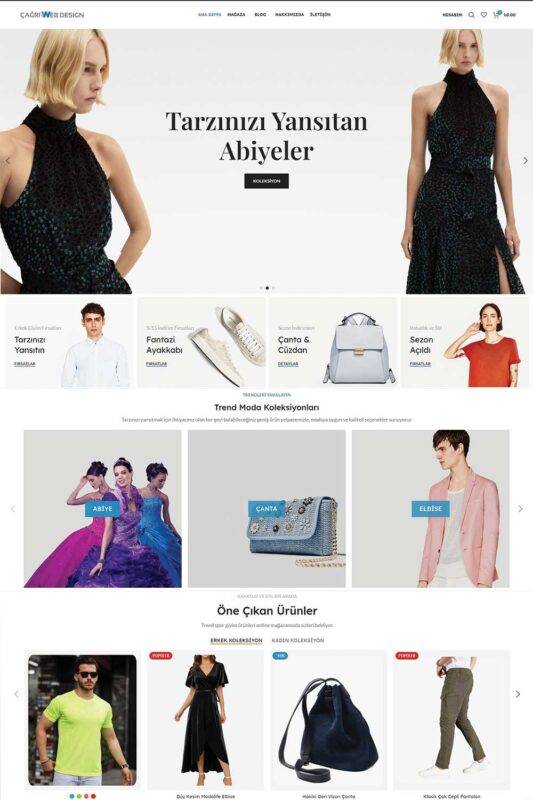
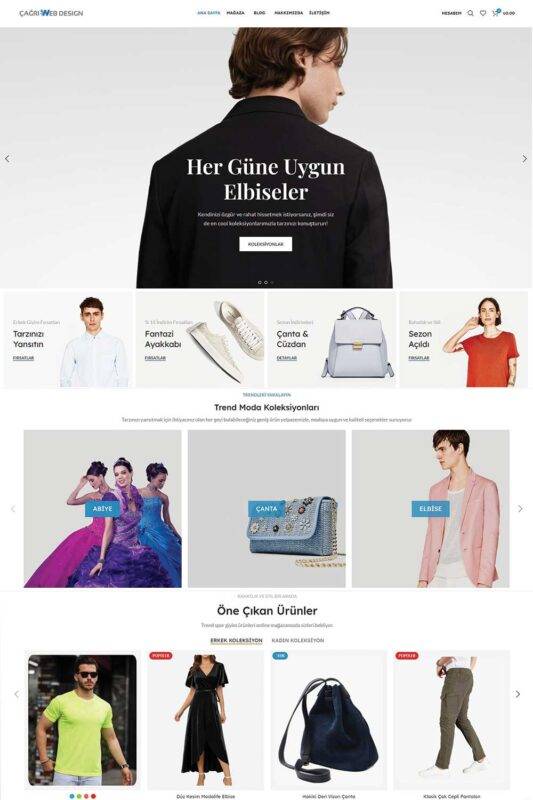
Moda E-Ticaret Tasarımı
Stokta
| Marka |
Çağrı Tasarım |
|---|---|
| Modül |
Premium , Premium Plus |
| Standart Modül |
SSL Güvenlik Sertifikası , Mobil Uyumluluk , Tarayıcı Uyumluluğu , Entegre Türkçe Tema , İletişim & SSS Formları , Hakkımızda & Portföy Alanı , Kurumsal E-Posta , Sosyal Medya Entegrasyonu |
| Profesyonel Modül |
Sınırsız Hosting , İş Takip & Proje Yönetim Sistemi , Çalışan Bilgi Yönetim Sistemi (ÇBYS) , Form & Raporlama Modülü , Mega Menü , Standart SEO Entegrasyonu |
| Premium Modül |
Canlı Sohbet Modülü , Optimize Hız , Profesyonel E-Posta , Personel Yönetim Sistemi , Satış & E-Ticaret Entegrasyonu , Sanalpos Entegrasyonu , Pro Görsel Düzenleyici , Ürün Videolu Tanıtım , Nitelik & Özellik Varyasyonlar , Sözleşme Modülü , Ücretsiz Kargo Bildirimi , Gelişmiş Kargo Yönetimi , Sipariş Takip Modülü , İndirim Zaman Sayacı , Üye Girişi & Kayıt , “Birlikte Satın Al” , Değişken Karşılaştırma , Pro Favori Listesi , Webp & Görüntü Sıkıştırma , Mağaza Görünümü , Mağaza Özelleştirme , Ürü Ölçü & Boyut Rehberi , Pro Müşteri İncelemesi |
| Premium Plus Modülü |
Dinamik Kurallar , İşveren Hesabı , Müşteri Grubu Oluşturma , Akıllı Filtreleme , Min/Max Fiyat Belirleme , Cüzdan Uygulaması , Geri Ödeme & İade , Ödül Uygulaması , Hediye Kartı Uygulaması , Pazaryeri Entegrasyonu , Birlikte Satın Al Promosyon , B2B & B2C Modülü , Döviz Modülü , Toplu Ürün Düzenleme , XML İçe & Dışa Aktarma , E-Posta Doğrulama , Kademeli Fiyatlandırm , Partner Reklam Desteği , İhale & Müzayede , ADS Reklam Desteği , E-Katalog Desteği , Teklif Yönetim Sistemi , Google ADS Spam Engelleme , Toplu Sipariş Yönetimi |
| Profesyonel SEO |
Anasayfa ve Firma Tanıtım SEO , Google Search Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi |
| Premium SEO |
İç Link , Dış Link Yönlendirme , Organik Trafik Analizi , Tüm Sayfa SEO Entegrasyonu (Ürün Hariç) , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi , Site Hız Optimizasyonu |
| Premium Plus SEO |
Site Hız Optimizasyonu , Görsel Optimizasyonu , Arama Motorları Site Key Entegrasyonu , Ürün/Hizmet SCHEME SEO , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama ve Güncelleme , Anahtar Kelime Analizi , İç Link , Dış Link Yönlendirme ve Güncelleme , Organik Trafik Analizi ve Takibi , Kullanıcı Analizleri ve SPAM ADS Önleme , Sütun İçeriği Takibi |
Premium E-Ticaret Tasarımı
Stokta
| Marka |
KRC Web Tasarım |
|---|---|
| Standart Modül |
SSL Güvenlik Sertifikası , Mobil Uyumluluk , Tarayıcı Uyumluluğu , Entegre Türkçe Tema , İletişim & SSS Formları , Hakkımızda & Portföy Alanı , Kurumsal E-Posta , Sosyal Medya Entegrasyonu |
| Profesyonel Modül |
Sınırsız Hosting , İş Takip & Proje Yönetim Sistemi , Çalışan Bilgi Yönetim Sistemi (ÇBYS) , Form & Raporlama Modülü , Mega Menü , Standart SEO Entegrasyonu |
| Premium Modül |
Canlı Sohbet Modülü , Optimize Hız , Profesyonel E-Posta , Personel Yönetim Sistemi , Satış & E-Ticaret Entegrasyonu , Sanalpos Entegrasyonu , Pro Görsel Düzenleyici , Ürün Videolu Tanıtım , Nitelik & Özellik Varyasyonlar , Sözleşme Modülü , Ücretsiz Kargo Bildirimi , Gelişmiş Kargo Yönetimi , Sipariş Takip Modülü , İndirim Zaman Sayacı , Üye Girişi & Kayıt , “Birlikte Satın Al” , Değişken Karşılaştırma , Pro Favori Listesi , Webp & Görüntü Sıkıştırma , Mağaza Görünümü , Mağaza Özelleştirme , Ürü Ölçü & Boyut Rehberi , Pro Müşteri İncelemesi |
| Profesyonel SEO |
Anasayfa ve Firma Tanıtım SEO , Google Search Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi |
| Premium SEO |
İç Link , Dış Link Yönlendirme , Organik Trafik Analizi , Tüm Sayfa SEO Entegrasyonu (Ürün Hariç) , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi , Site Hız Optimizasyonu |
| Premium Plus SEO |
Site Hız Optimizasyonu , Görsel Optimizasyonu , Arama Motorları Site Key Entegrasyonu , Ürün/Hizmet SCHEME SEO , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama ve Güncelleme , Anahtar Kelime Analizi , İç Link , Dış Link Yönlendirme ve Güncelleme , Organik Trafik Analizi ve Takibi , Kullanıcı Analizleri ve SPAM ADS Önleme , Sütun İçeriği Takibi |
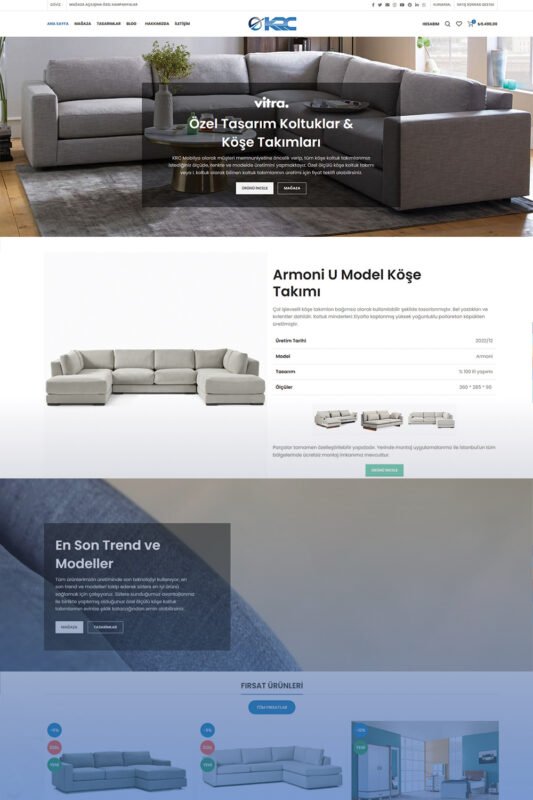
Dekorasyon E-Ticaret Tasarımı
Stokta
| Marka |
KRC Web Tasarım |
|---|---|
| Modül |
Premium , Premium Plus |
| Standart Modül |
SSL Güvenlik Sertifikası , Mobil Uyumluluk , Tarayıcı Uyumluluğu , Entegre Türkçe Tema , İletişim & SSS Formları , Hakkımızda & Portföy Alanı , Kurumsal E-Posta , Sosyal Medya Entegrasyonu |
| Profesyonel Modül |
Sınırsız Hosting , İş Takip & Proje Yönetim Sistemi , Çalışan Bilgi Yönetim Sistemi (ÇBYS) , Form & Raporlama Modülü , Mega Menü , Standart SEO Entegrasyonu |
| Premium Modül |
Canlı Sohbet Modülü , Optimize Hız , Profesyonel E-Posta , Personel Yönetim Sistemi , Satış & E-Ticaret Entegrasyonu , Sanalpos Entegrasyonu , Pro Görsel Düzenleyici , Ürün Videolu Tanıtım , Nitelik & Özellik Varyasyonlar , Sözleşme Modülü , Ücretsiz Kargo Bildirimi , Gelişmiş Kargo Yönetimi , Sipariş Takip Modülü , İndirim Zaman Sayacı , Üye Girişi & Kayıt , “Birlikte Satın Al” , Değişken Karşılaştırma , Pro Favori Listesi , Webp & Görüntü Sıkıştırma , Mağaza Görünümü , Mağaza Özelleştirme , Ürü Ölçü & Boyut Rehberi , Pro Müşteri İncelemesi |
| Premium Plus Modülü |
Dinamik Kurallar , İşveren Hesabı , Müşteri Grubu Oluşturma , Akıllı Filtreleme , Min/Max Fiyat Belirleme , Cüzdan Uygulaması , Geri Ödeme & İade , Ödül Uygulaması , Hediye Kartı Uygulaması , Pazaryeri Entegrasyonu , Birlikte Satın Al Promosyon , B2B & B2C Modülü , Döviz Modülü , Toplu Ürün Düzenleme , XML İçe & Dışa Aktarma , E-Posta Doğrulama , Kademeli Fiyatlandırm , Partner Reklam Desteği , İhale & Müzayede , ADS Reklam Desteği , E-Katalog Desteği , Teklif Yönetim Sistemi , Google ADS Spam Engelleme , Toplu Sipariş Yönetimi |
| Premium SEO |
İç Link , Dış Link Yönlendirme , Organik Trafik Analizi , Tüm Sayfa SEO Entegrasyonu (Ürün Hariç) , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi , Site Hız Optimizasyonu |
| Premium Plus SEO |
Site Hız Optimizasyonu , Görsel Optimizasyonu , Arama Motorları Site Key Entegrasyonu , Ürün/Hizmet SCHEME SEO , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama ve Güncelleme , Anahtar Kelime Analizi , İç Link , Dış Link Yönlendirme ve Güncelleme , Organik Trafik Analizi ve Takibi , Kullanıcı Analizleri ve SPAM ADS Önleme , Sütun İçeriği Takibi |
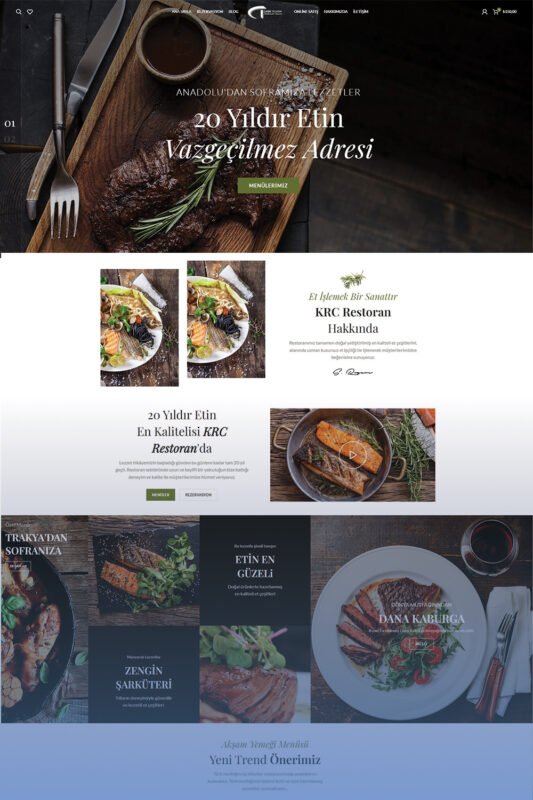
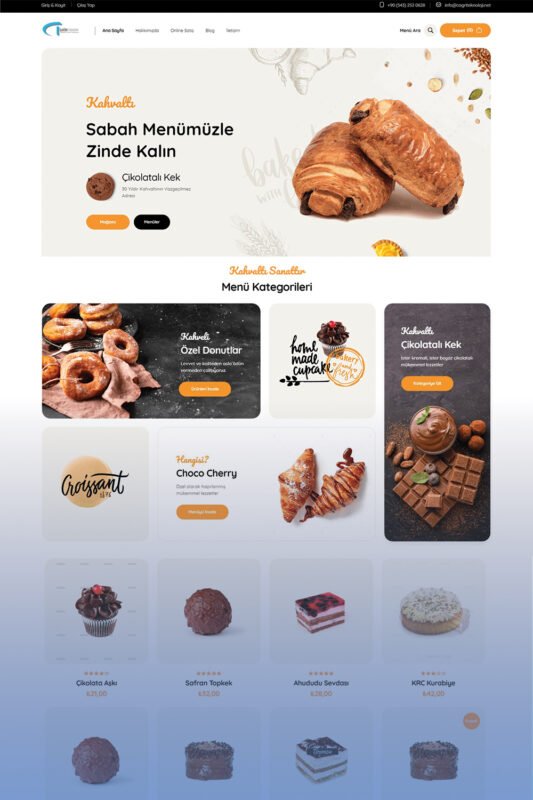
Restoran Web Tasarımı
Stokta
| Marka |
KRC Web Tasarım |
|---|---|
| Modül |
Premium , Premium Plus |
| Standart Modül |
SSL Güvenlik Sertifikası , Mobil Uyumluluk , Tarayıcı Uyumluluğu , Entegre Türkçe Tema , İletişim & SSS Formları , Hakkımızda & Portföy Alanı , Kurumsal E-Posta , Sosyal Medya Entegrasyonu |
| Profesyonel Modül |
Sınırsız Hosting , İş Takip & Proje Yönetim Sistemi , Çalışan Bilgi Yönetim Sistemi (ÇBYS) , Form & Raporlama Modülü , Mega Menü , Standart SEO Entegrasyonu |
| Premium Modül |
Canlı Sohbet Modülü , Optimize Hız , Profesyonel E-Posta , Personel Yönetim Sistemi , Satış & E-Ticaret Entegrasyonu , Sanalpos Entegrasyonu , Pro Görsel Düzenleyici , Ürün Videolu Tanıtım , Nitelik & Özellik Varyasyonlar , Sözleşme Modülü , Ücretsiz Kargo Bildirimi , Gelişmiş Kargo Yönetimi , Sipariş Takip Modülü , İndirim Zaman Sayacı , Üye Girişi & Kayıt , “Birlikte Satın Al” , Değişken Karşılaştırma , Pro Favori Listesi , Webp & Görüntü Sıkıştırma , Mağaza Görünümü , Mağaza Özelleştirme , Ürü Ölçü & Boyut Rehberi , Pro Müşteri İncelemesi |
| Premium Plus Modülü |
Dinamik Kurallar , İşveren Hesabı , Müşteri Grubu Oluşturma , Akıllı Filtreleme , Min/Max Fiyat Belirleme , Cüzdan Uygulaması , Geri Ödeme & İade , Ödül Uygulaması , Hediye Kartı Uygulaması , Pazaryeri Entegrasyonu , Birlikte Satın Al Promosyon , B2B & B2C Modülü , Döviz Modülü , Toplu Ürün Düzenleme , XML İçe & Dışa Aktarma , E-Posta Doğrulama , Kademeli Fiyatlandırm , Partner Reklam Desteği , İhale & Müzayede , ADS Reklam Desteği , E-Katalog Desteği , Teklif Yönetim Sistemi , Google ADS Spam Engelleme , Toplu Sipariş Yönetimi |
| Premium SEO |
İç Link , Dış Link Yönlendirme , Organik Trafik Analizi , Tüm Sayfa SEO Entegrasyonu (Ürün Hariç) , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi , Site Hız Optimizasyonu |
| Premium Plus SEO |
Site Hız Optimizasyonu , Görsel Optimizasyonu , Arama Motorları Site Key Entegrasyonu , Ürün/Hizmet SCHEME SEO , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama ve Güncelleme , Anahtar Kelime Analizi , İç Link , Dış Link Yönlendirme ve Güncelleme , Organik Trafik Analizi ve Takibi , Kullanıcı Analizleri ve SPAM ADS Önleme , Sütun İçeriği Takibi |
Cafe Web Tasarımı
Stokta
| Marka |
KRC Web Tasarım |
|---|---|
| Modül |
Premium , Premium Plus |
| Standart Modül |
SSL Güvenlik Sertifikası , Mobil Uyumluluk , Tarayıcı Uyumluluğu , Entegre Türkçe Tema , İletişim & SSS Formları , Hakkımızda & Portföy Alanı , Kurumsal E-Posta , Sosyal Medya Entegrasyonu |
| Premium Modül |
Canlı Sohbet Modülü , Optimize Hız , Profesyonel E-Posta , Personel Yönetim Sistemi , Satış & E-Ticaret Entegrasyonu , Sanalpos Entegrasyonu , Pro Görsel Düzenleyici , Ürün Videolu Tanıtım , Nitelik & Özellik Varyasyonlar , Sözleşme Modülü , Ücretsiz Kargo Bildirimi , Gelişmiş Kargo Yönetimi , Sipariş Takip Modülü , İndirim Zaman Sayacı , Üye Girişi & Kayıt , “Birlikte Satın Al” , Değişken Karşılaştırma , Pro Favori Listesi , Webp & Görüntü Sıkıştırma , Mağaza Görünümü , Mağaza Özelleştirme , Ürü Ölçü & Boyut Rehberi , Pro Müşteri İncelemesi |
| Premium Plus Modülü |
Dinamik Kurallar , İşveren Hesabı , Müşteri Grubu Oluşturma , Akıllı Filtreleme , Min/Max Fiyat Belirleme , Cüzdan Uygulaması , Geri Ödeme & İade , Ödül Uygulaması , Hediye Kartı Uygulaması , Pazaryeri Entegrasyonu , Birlikte Satın Al Promosyon , B2B & B2C Modülü , Döviz Modülü , Toplu Ürün Düzenleme , XML İçe & Dışa Aktarma , E-Posta Doğrulama , Kademeli Fiyatlandırm , Partner Reklam Desteği , İhale & Müzayede , ADS Reklam Desteği , E-Katalog Desteği , Teklif Yönetim Sistemi , Google ADS Spam Engelleme , Toplu Sipariş Yönetimi |
| Premium SEO |
İç Link , Dış Link Yönlendirme , Organik Trafik Analizi , Tüm Sayfa SEO Entegrasyonu (Ürün Hariç) , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi , Site Hız Optimizasyonu |
| Premium Plus SEO |
Site Hız Optimizasyonu , Görsel Optimizasyonu , Arama Motorları Site Key Entegrasyonu , Ürün/Hizmet SCHEME SEO , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama ve Güncelleme , Anahtar Kelime Analizi , İç Link , Dış Link Yönlendirme ve Güncelleme , Organik Trafik Analizi ve Takibi , Kullanıcı Analizleri ve SPAM ADS Önleme , Sütun İçeriği Takibi |
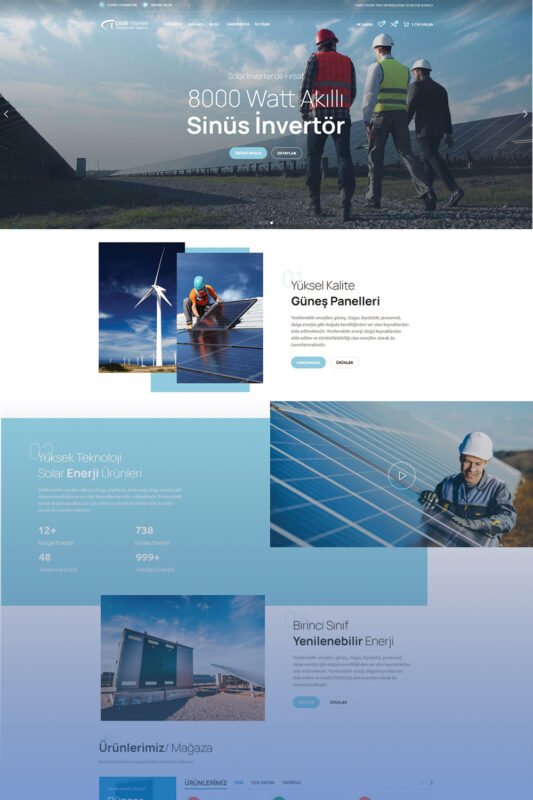
Yenilenebilir Enerji Tasarımı
Stokta
| Marka |
Çağrı Tasarım |
|---|---|
| Modül |
Premium , Premium Plus |
| Standart Modül |
SSL Güvenlik Sertifikası , Mobil Uyumluluk , Tarayıcı Uyumluluğu , Entegre Türkçe Tema , İletişim & SSS Formları , Hakkımızda & Portföy Alanı , Kurumsal E-Posta , Sosyal Medya Entegrasyonu |
| Profesyonel Modül |
Sınırsız Hosting , İş Takip & Proje Yönetim Sistemi , Çalışan Bilgi Yönetim Sistemi (ÇBYS) , Form & Raporlama Modülü , Mega Menü , Standart SEO Entegrasyonu |
| Premium Modül |
Canlı Sohbet Modülü , Optimize Hız , Profesyonel E-Posta , Personel Yönetim Sistemi , Satış & E-Ticaret Entegrasyonu , Sanalpos Entegrasyonu , Pro Görsel Düzenleyici , Ürün Videolu Tanıtım , Nitelik & Özellik Varyasyonlar , Sözleşme Modülü , Ücretsiz Kargo Bildirimi , Gelişmiş Kargo Yönetimi , Sipariş Takip Modülü , İndirim Zaman Sayacı , Üye Girişi & Kayıt , “Birlikte Satın Al” , Değişken Karşılaştırma , Pro Favori Listesi , Webp & Görüntü Sıkıştırma , Mağaza Görünümü , Mağaza Özelleştirme , Ürü Ölçü & Boyut Rehberi , Pro Müşteri İncelemesi |
| Premium Plus Modülü |
Dinamik Kurallar , İşveren Hesabı , Müşteri Grubu Oluşturma , Akıllı Filtreleme , Min/Max Fiyat Belirleme , Cüzdan Uygulaması , Geri Ödeme & İade , Ödül Uygulaması , Hediye Kartı Uygulaması , Pazaryeri Entegrasyonu , Birlikte Satın Al Promosyon , B2B & B2C Modülü , Döviz Modülü , Toplu Ürün Düzenleme , XML İçe & Dışa Aktarma , E-Posta Doğrulama , Kademeli Fiyatlandırm , Partner Reklam Desteği , İhale & Müzayede , ADS Reklam Desteği , E-Katalog Desteği , Teklif Yönetim Sistemi , Google ADS Spam Engelleme , Toplu Sipariş Yönetimi |
| Profesyonel SEO |
Anasayfa ve Firma Tanıtım SEO , Google Search Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi |
| Premium SEO |
İç Link , Dış Link Yönlendirme , Organik Trafik Analizi , Tüm Sayfa SEO Entegrasyonu (Ürün Hariç) , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi , Site Hız Optimizasyonu |
| Premium Plus SEO |
Site Hız Optimizasyonu , Görsel Optimizasyonu , Arama Motorları Site Key Entegrasyonu , Ürün/Hizmet SCHEME SEO , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama ve Güncelleme , Anahtar Kelime Analizi , İç Link , Dış Link Yönlendirme ve Güncelleme , Organik Trafik Analizi ve Takibi , Kullanıcı Analizleri ve SPAM ADS Önleme , Sütun İçeriği Takibi |
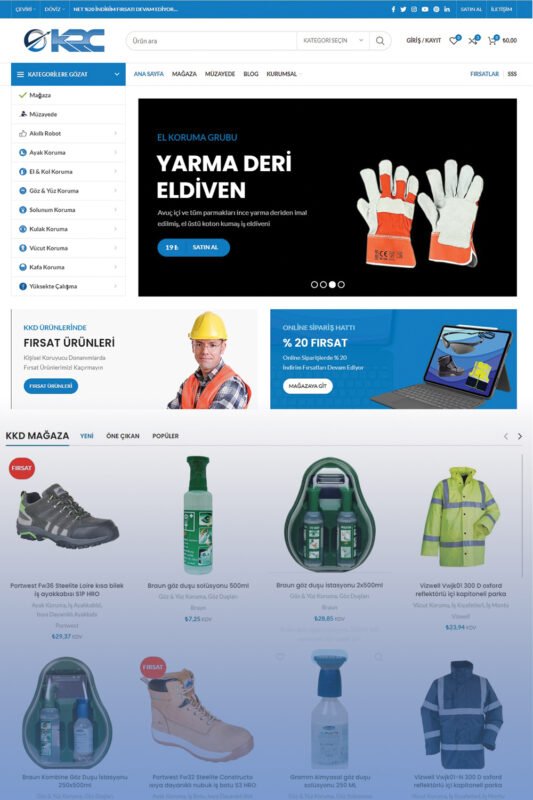
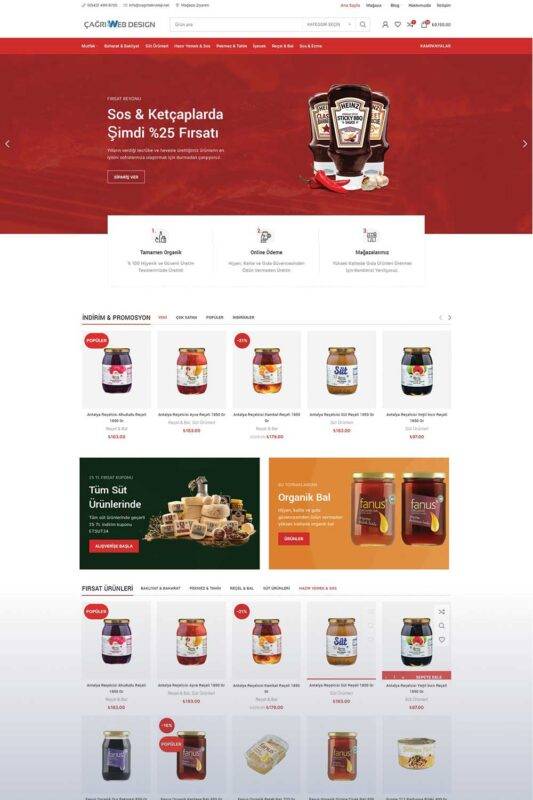
Market E-Ticaret Tasarımı
Stokta
| Marka |
KRC Web Tasarım |
|---|---|
| Modül |
Premium , Premium Plus |
| Standart Modül |
SSL Güvenlik Sertifikası , Mobil Uyumluluk , Tarayıcı Uyumluluğu , Entegre Türkçe Tema , İletişim & SSS Formları , Hakkımızda & Portföy Alanı , Kurumsal E-Posta , Sosyal Medya Entegrasyonu |
| Profesyonel Modül |
Sınırsız Hosting , İş Takip & Proje Yönetim Sistemi , Çalışan Bilgi Yönetim Sistemi (ÇBYS) , Form & Raporlama Modülü , Mega Menü , Standart SEO Entegrasyonu |
| Premium Modül |
Canlı Sohbet Modülü , Optimize Hız , Profesyonel E-Posta , Personel Yönetim Sistemi , Satış & E-Ticaret Entegrasyonu , Sanalpos Entegrasyonu , Pro Görsel Düzenleyici , Ürün Videolu Tanıtım , Nitelik & Özellik Varyasyonlar , Sözleşme Modülü , Ücretsiz Kargo Bildirimi , Gelişmiş Kargo Yönetimi , Sipariş Takip Modülü , İndirim Zaman Sayacı , Üye Girişi & Kayıt , “Birlikte Satın Al” , Değişken Karşılaştırma , Pro Favori Listesi , Webp & Görüntü Sıkıştırma , Mağaza Görünümü , Mağaza Özelleştirme , Ürü Ölçü & Boyut Rehberi , Pro Müşteri İncelemesi |
| Premium Plus Modülü |
Dinamik Kurallar , İşveren Hesabı , Müşteri Grubu Oluşturma , Akıllı Filtreleme , Min/Max Fiyat Belirleme , Cüzdan Uygulaması , Geri Ödeme & İade , Ödül Uygulaması , Hediye Kartı Uygulaması , Pazaryeri Entegrasyonu , Birlikte Satın Al Promosyon , B2B & B2C Modülü , Döviz Modülü , Toplu Ürün Düzenleme , XML İçe & Dışa Aktarma , E-Posta Doğrulama , Kademeli Fiyatlandırm , Partner Reklam Desteği , İhale & Müzayede , ADS Reklam Desteği , E-Katalog Desteği , Teklif Yönetim Sistemi , Google ADS Spam Engelleme , Toplu Sipariş Yönetimi |
| Premium SEO |
İç Link , Dış Link Yönlendirme , Organik Trafik Analizi , Tüm Sayfa SEO Entegrasyonu (Ürün Hariç) , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi , Site Hız Optimizasyonu |
| Premium Plus SEO |
Site Hız Optimizasyonu , Görsel Optimizasyonu , Arama Motorları Site Key Entegrasyonu , Ürün/Hizmet SCHEME SEO , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama ve Güncelleme , Anahtar Kelime Analizi , İç Link , Dış Link Yönlendirme ve Güncelleme , Organik Trafik Analizi ve Takibi , Kullanıcı Analizleri ve SPAM ADS Önleme , Sütun İçeriği Takibi |
Premium Plus E-Ticaret Tasarımları
Stokta
| Marka |
KRC Web Tasarım |
|---|---|
| Standart Modül |
SSL Güvenlik Sertifikası , Mobil Uyumluluk , Tarayıcı Uyumluluğu , Entegre Türkçe Tema , İletişim & SSS Formları , Hakkımızda & Portföy Alanı , Kurumsal E-Posta , Sosyal Medya Entegrasyonu |
| Profesyonel Modül |
Sınırsız Hosting , İş Takip & Proje Yönetim Sistemi , Çalışan Bilgi Yönetim Sistemi (ÇBYS) , Form & Raporlama Modülü , Mega Menü , Standart SEO Entegrasyonu |
| Premium Plus Modülü |
Dinamik Kurallar , İşveren Hesabı , Müşteri Grubu Oluşturma , Akıllı Filtreleme , Min/Max Fiyat Belirleme , Cüzdan Uygulaması , Geri Ödeme & İade , Ödül Uygulaması , Hediye Kartı Uygulaması , Pazaryeri Entegrasyonu , Birlikte Satın Al Promosyon , B2B & B2C Modülü , Döviz Modülü , Toplu Ürün Düzenleme , XML İçe & Dışa Aktarma , E-Posta Doğrulama , Kademeli Fiyatlandırm , Partner Reklam Desteği , İhale & Müzayede , ADS Reklam Desteği , E-Katalog Desteği , Teklif Yönetim Sistemi , Google ADS Spam Engelleme , Toplu Sipariş Yönetimi |
| Premium Plus SEO |
Site Hız Optimizasyonu , Görsel Optimizasyonu , Arama Motorları Site Key Entegrasyonu , Ürün/Hizmet SCHEME SEO , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama ve Güncelleme , Anahtar Kelime Analizi , İç Link , Dış Link Yönlendirme ve Güncelleme , Organik Trafik Analizi ve Takibi , Kullanıcı Analizleri ve SPAM ADS Önleme , Sütun İçeriği Takibi |
Store E-Ticaret Tasarımı
Stokta
| Marka |
Çağrı Tasarım |
|---|---|
| Modül |
Premium , Premium Plus |
| Standart Modül |
SSL Güvenlik Sertifikası , Mobil Uyumluluk , Tarayıcı Uyumluluğu , Entegre Türkçe Tema , İletişim & SSS Formları , Hakkımızda & Portföy Alanı , Kurumsal E-Posta , Sosyal Medya Entegrasyonu |
| Profesyonel Modül |
Sınırsız Hosting , İş Takip & Proje Yönetim Sistemi , Çalışan Bilgi Yönetim Sistemi (ÇBYS) , Form & Raporlama Modülü , Mega Menü , Standart SEO Entegrasyonu |
| Premium Modül |
Canlı Sohbet Modülü , Optimize Hız , Profesyonel E-Posta , Personel Yönetim Sistemi , Satış & E-Ticaret Entegrasyonu , Sanalpos Entegrasyonu , Pro Görsel Düzenleyici , Ürün Videolu Tanıtım , Nitelik & Özellik Varyasyonlar , Sözleşme Modülü , Ücretsiz Kargo Bildirimi , Gelişmiş Kargo Yönetimi , Sipariş Takip Modülü , İndirim Zaman Sayacı , Üye Girişi & Kayıt , “Birlikte Satın Al” , Değişken Karşılaştırma , Pro Favori Listesi , Webp & Görüntü Sıkıştırma , Mağaza Görünümü , Mağaza Özelleştirme , Ürü Ölçü & Boyut Rehberi , Pro Müşteri İncelemesi |
| Premium Plus Modülü |
Dinamik Kurallar , İşveren Hesabı , Müşteri Grubu Oluşturma , Akıllı Filtreleme , Min/Max Fiyat Belirleme , Cüzdan Uygulaması , Geri Ödeme & İade , Ödül Uygulaması , Hediye Kartı Uygulaması , Pazaryeri Entegrasyonu , Birlikte Satın Al Promosyon , B2B & B2C Modülü , Döviz Modülü , Toplu Ürün Düzenleme , XML İçe & Dışa Aktarma , E-Posta Doğrulama , Kademeli Fiyatlandırm , Partner Reklam Desteği , İhale & Müzayede , ADS Reklam Desteği , E-Katalog Desteği , Teklif Yönetim Sistemi , Google ADS Spam Engelleme , Toplu Sipariş Yönetimi |
| Profesyonel SEO |
Anasayfa ve Firma Tanıtım SEO , Google Search Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi |
| Premium SEO |
İç Link , Dış Link Yönlendirme , Organik Trafik Analizi , Tüm Sayfa SEO Entegrasyonu (Ürün Hariç) , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama , Anahtar Kelime Analizi , Site Hız Optimizasyonu |
| Premium Plus SEO |
Site Hız Optimizasyonu , Görsel Optimizasyonu , Arama Motorları Site Key Entegrasyonu , Ürün/Hizmet SCHEME SEO , Google Search , Bing , Yahoo ve Yandex Entegrasyonu , Mobil Uyum Entegrasyonu , İçerik Hazırlama ve Güncelleme , Anahtar Kelime Analizi , İç Link , Dış Link Yönlendirme ve Güncelleme , Organik Trafik Analizi ve Takibi , Kullanıcı Analizleri ve SPAM ADS Önleme , Sütun İçeriği Takibi |
 Ücretsiz Kargo Bildirim Ekranı
Ücretsiz Kargo Bildirim Ekranı
 Döviz Modülü
Döviz Modülü
 Pazaryeri Entegrasyonu
Pazaryeri Entegrasyonu
 Kademeli Fiyatlandırma
Kademeli Fiyatlandırma
 Üründe İndirim Zaman Sayacı
Üründe İndirim Zaman Sayacı
 Partner Reklam Desteği
Partner Reklam Desteği
 Ölçü Rehberi Entegrasyonu
Ölçü Rehberi Entegrasyonu
 Teklif Yönetim Sistemi
Teklif Yönetim Sistemi
 E-Ticaret Cüzdan Uygulaması
E-Ticaret Cüzdan Uygulaması
 Sözleşmeler Modülü
Sözleşmeler Modülü
 Gelişmiş Kargo Yönetimi
Gelişmiş Kargo Yönetimi
 “Akıllı Robot” Entegrasyonu
“Akıllı Robot” Entegrasyonu
 Müşteri Grubu Oluşturma
Müşteri Grubu Oluşturma
 Sipariş Takip Modülü
Sipariş Takip Modülü
 Toplu Ürün Düzenleme
Toplu Ürün Düzenleme
 SEO Entegrasyonu
SEO Entegrasyonu
 Ücretsiz Kargo Bildirim Ekranı
Ücretsiz Kargo Bildirim Ekranı
 Döviz Modülü
Döviz Modülü
 Pazaryeri Entegrasyonu
Pazaryeri Entegrasyonu
 Kademeli Fiyatlandırma
Kademeli Fiyatlandırma
 Üründe İndirim Zaman Sayacı
Üründe İndirim Zaman Sayacı
 Partner Reklam Desteği
Partner Reklam Desteği
 Ölçü Rehberi Entegrasyonu
Ölçü Rehberi Entegrasyonu
 Teklif Yönetim Sistemi
Teklif Yönetim Sistemi
 E-Ticaret Cüzdan Uygulaması
E-Ticaret Cüzdan Uygulaması
 Sözleşmeler Modülü
Sözleşmeler Modülü
 Gelişmiş Kargo Yönetimi
Gelişmiş Kargo Yönetimi
 “Akıllı Robot” Entegrasyonu
“Akıllı Robot” Entegrasyonu
 Müşteri Grubu Oluşturma
Müşteri Grubu Oluşturma
 Sipariş Takip Modülü
Sipariş Takip Modülü
 Toplu Ürün Düzenleme
Toplu Ürün Düzenleme
 SEO Entegrasyonu
SEO Entegrasyonu